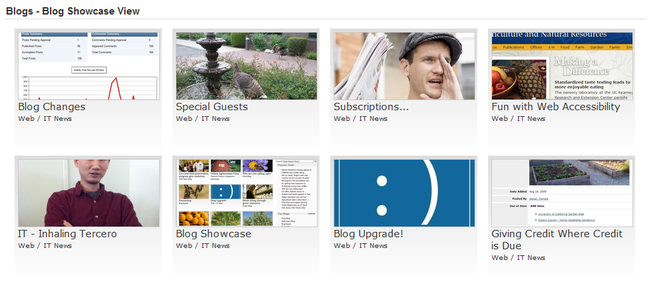
It time for another Blog update. This time the Blog update is on the Site Builder 3.0. People have really liked the Blog Showcase. So we decided to give people the option of using that view within their Site Builder 3.0 websites. Here's some examples:

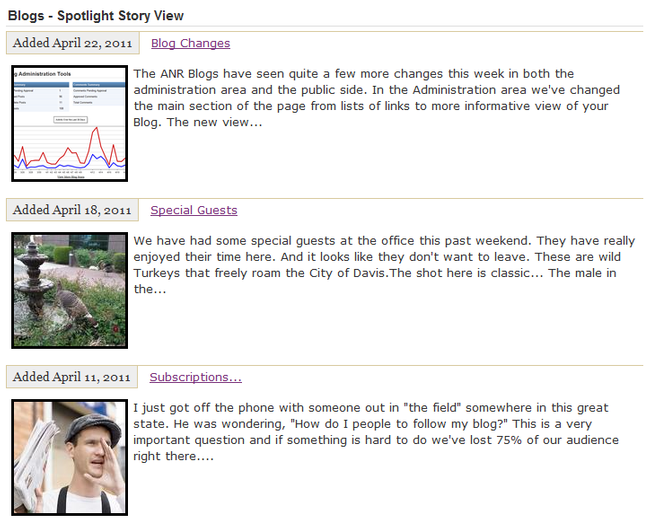
This extra wide view can only be sen when the left navigation has been removed.

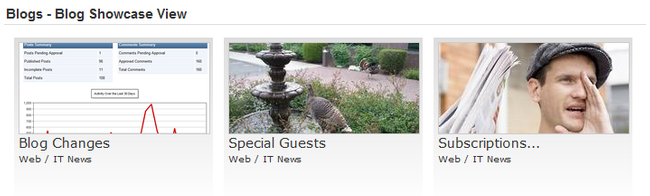
This is the normal full page size.

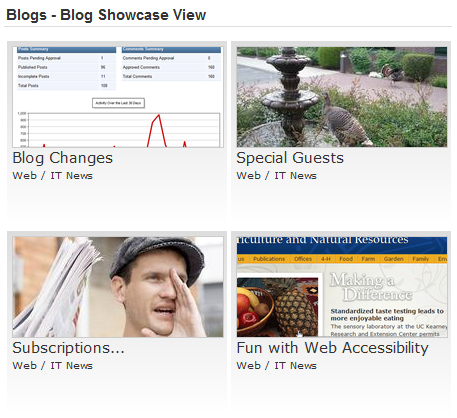
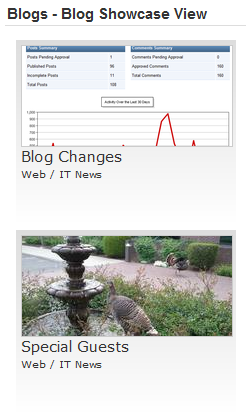
For pages with multiple columns the Showcase view adjusts it's number of columns accordingly.

As you can see the Showcase view scales very well to almost any space you need to put it into. The width scaling and tiling is automatic depending on the width of the column on your Site Builder 3.0 Page.

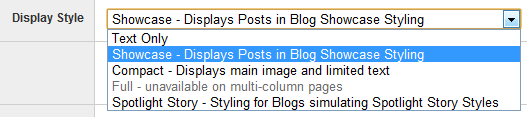
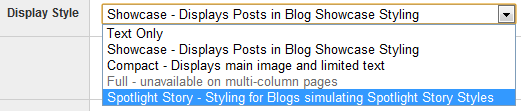
Selecting Spotlight Stories view or Showcase view is simple. Edit your Blog Asset and select the appropriate "Display Style" from the drop down list. Here's a couple examples.


The other Blog Asset settings apply (when applicable) so you can adjust how many posts are shown, how much text to display (Spotlight Stories View), and so on.
This concludes today's update! Stay tuned for more updates to come!